この事務所ホームページとブログはWordpressで運用しています。
検索をしていただくために「Google Search Console」で状況報告をしてもらっています。
Search Console のツールやレポートを使うことで、サイトの検索トラフィックや掲載順位を測定できるほか、問題を修正し、Google 検索結果でのサイトの注目度を高めることができます 引用:GoogleSearchConsoleより
しかし、運用し始めてからたまにエラーメッセージが来るようになりました。
正直何を言っているのかわからず。。
そこで今回私が経験したエラーメッセージについて書いてみます。
「サイト https://www.take-taxlabor.com/ で「AMP」の問題が新たに 検出されました」って何??
私のサイトでAMPの問題が新たに検出されたというメールが送られてきました。
内容を確認するために、GoogleSearchConsoleの画面を確認してみるとこう書かれています。
それはまずいですね。
続きにはこう書かれています。
許可されていない属性または属性値が HMTL タグにあります。

許可されていない属性?HMTLタグ??
正直、理解できませんでした。

そもそもAMPの問題って何?
そもそもAMPって?
AMPとは、Accelerated Mobile Pagesという英単語の略で、スマホ用ページを高速化するための方法という意味です。
Googleではスピードが速いほうが望ましいというものがあり、これを設定することで露出が増えることが期待されます。
「許可されていない属性または属性値が HMTL タグにあります。」の対処法
WordPressのテーマ「Cocoon」を使っている場合は、AMPの設定は簡単にできます。
初期設定ですでに機能として備わっているので、クリックするだけで完了します。
ただ、このAMP設定に対応していないプラグインがあります。
それが、「Contact Form 7」(お問合せフォーム)です。
先ほどのエラーメッセージ「許可されていない~」はたいていこの「ContactForm7」が原因です。
設定手続き
ダッシュボードから、お問い合わせフォームが設置してあるページの編集画面に移動します。私の場合は「固定ページ」にあります。
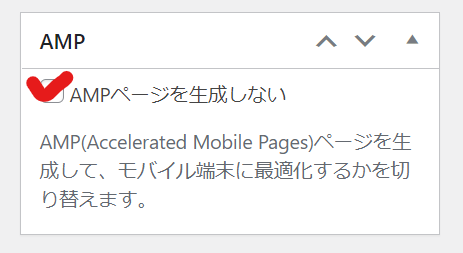
移動しましたら、サイドバーに「AMP設定」という項目がありますので、
「AMPページを生成しない」の頭についている四角いチェックボックスに「✔︎」マークを入れて、更新ボタンをクリックします。

そして、SearchConsoleからエラーの通知が届いている状態なので、「対応したので確認してください!」という通知をする必要があります。
SearchConsoleからエラーの詳細項目をクリックし、「修正を検証」ボタンをクリックして通知完了です。
修正まで時間がかかりますので、検証が済むまで待つ形です。
『タグ「style amp-custom」の CSS 構文エラーです』への対処法
今までAMPの問題しか通知されてきていなかったのですが、今月初めてこんなエラーメッセージが送られてきました。
CSSを追加したときにエラーが発生したようですね。
事務所ホームページへとブログから移行する際に一部追加したときに不具合が出ているようです。
このメッセージが出る原因は以下のような状況のようです。
- 追加したCSSにエラーがある
- WordPress・Cocoonのプログラムにバグがある
- AMPキャッシュに変なCSSが残っている
私の場合は、Cocoonのテーマ更新が直前にあったので、以下のようにやりました。
- CocoonのAMPキャッシュを削除
- Cocoonの更新があったので適用
- Google Search Console で「修正を検証」
この3つの手順をやっていくと修正できました。
正直ググれば解決法が見つかるので心配しないこと
これまで書いてきましたが、正直私には理解するのは難しい内容でした。
私が書きたかったのは、詳しい解決法というわけではありません。
こういうWordpressの運営上出てくるエラーメッセージはGoogleで検索すればいくらでも出てくるということ。
何を言っているのかわからないサイトもありますが、簡単な言葉で言い替えていたり実際に画面を挿入していてどこをクリックしたらいいかわかりやすかったり。
先ほどご紹介した2つのメッセージの解決法は、どちらもGoogleで検索して調べました。
自分が見てわかりやすいと思うサイトから解決法を探すのがいいかなと思います。
その後も何回か同じようなメッセージが出てきましたが、一度経験しているのですぐに対応できました。
解決法をググる=見ていただけるにはどうするかのヒントに
解決法をGoogleで検索したのですが、同じような内容の記事を複数目にします。
しかし、当たり前のように書かれている言葉を簡単に表現したりする・画面挿入をして手順を説明するというのは、実は見せ方のヒントになると思ったのです。
初心者でも理解できる・とっつきやすい記事ってよく読まれている記事なのかなと思うのです。
もちろん専門的に書かれているほうが助かる方もいるかもわかりませんけど、検索してくるということはそれだけ内容を知りたい方です。
困っている方もいるかもしれませんからね。
その点、私はというとまだまだです。
わかりやすい表現を使う・図を挿入するとかいろいろ試行錯誤していますが、うまく伝わっているのかどうか。。
手探りですし、今後もっとうまく説明できるように努力していきたいと思いますね。
まとめ
WordPressで出るエラーメッセージの解決法を調べていたのですが、サイトによってわかりやすさが全く異なります。
ブロガーと呼ばれている人が書いているものが詳しいのかなと思いきや、決してそうではなく。
もちろん比較してみる必要がありますけど、同じような内容ならわかりやすいほうが読み手としては助かります。
解決策を探しながらブログの書き方の参考になるな、と思ってこの記事を書きました。
では。
[事務所お知らせ]
編集後記
昨日の夕方、ジム終わりに部屋の片づけをしました。
税理士会や社労士会から来るチラシの量が多くてどう整理しようかなと。
100均で大きなBOXを購入したにもかかわらずもう一杯になってしまいましたので、営業のチラシやカタログなどはいつでも捨てれるように保管場所を変えました。
あとは書籍の整理。
普段使う本を机の見えるところに置きかえました。
また書籍のことに関しては記事を書こうと思っています。